THESE COVER THE SEA
Team: Sol Sarratea, John Woitkowitz
Discovering the sketches of Georg Forsters during James Cook’s second circumnavigation in the South Sea.
Postcard Collaborators: Librenautam, UltimoGredoom
Mehr zu diesem Projekt
Hackdash | Source Code (GNU-Lizenz)
Demo
-
- A VIRTUAL SEA — Hosted on the web, covered by postcards generated by contributors.
- POSTCARDS EDITOR — a dynamic editor hosted on the web. Intended to value Georg Foster’s observations through observing and creating with his work.
Verwendete Datensets Georg-Forsters-Entdeckung-der-Suedsee
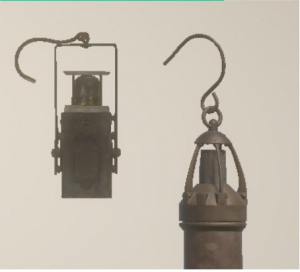
Untertage – Eine Bergbau Erfahrung
Team: Louise Tharandt, Sabrina Mögelin
Web site, web app: Underground – Mining experience. Explore the underground tunnel with your mining lamp. Discover mining tools and learn about them. Maybe there are some precious discoveries.
Mehr zu diesem Projekt
Hackdash | Source Code (MIT-Lizenz) | Demo
Verwendete Datensets Grubenlampen im Wandel der Technik, Deckenmalereien der Altamira-Höhle, 3D-Objekte aus dem Germanischen Nationalmuseum
no hyperbole
Team: Adrian Kulik (programmer), Weronika Tadla (ux/ui/design), Marcin Tymków (3d design)
Web App, which is targeted towards people who practice yoga. A study in new methods of steering, which don’t require any additional accesories. Just your voice. This will be a game that relaxes the player.
Mehr zu diesem Projekt
Hackdash | Source Code (MIT-Lizenz) | Demo
Verwendete Datensets Georg-Forsters-Entdeckung-der-Suedsee
Total Stereo
Team: Sarah von Hagen, Léonie Cujé, Johannes Schäffer
Viewer/Programm/Dienst, um stereoskopische Aufnahmen (auch anaglyph) als „3D Foto“ darzustellen.
Mehr zu diesem Projekt
Hackdash | Source Code (MIT-Lizenz)
Verwendete Datensets UNTERTAGE IN SACHSEN – Der Rothschönberger Stolln in „3D“
Mars-Projekt
Team: Thomas van der Linden, Anna Greger
As Space Pirates we are looking forward to open new dimensions for a Virtual Mars Journey. There have been several ideas starting from a Virtual Mars Tour to printing out the Globe for a homemade Orange-Mars-Replika. While there has been created an actual cross-dimensional Map, other territories are waiting to be discovered in the future.
Mehr zu diesem Projekt
Hackdash | Ressourcen | Demo
Verwendete Datensets Hellmuth Wolfs Marsglobus (1984-1991)
Porta Libertatis #Menagerie
Team: Maria Navarro Piris/Ada Schmidt, Christian Zajac, Steve Harke, Erik Hofmann, Veronika Irmscher
Escape Room for Bugs. Solve small puzzles to escape the „Menagerie“. Try to find your way out interacting with other Bugs and Objects. Find your way back to nature and a relaxing trip back home.
Mehr zu diesem Projekt
Hackdash | Source Code | Demo
Verwendete Datensets Kartoffelkaefer, Kunst und Kurioses, Porta-fontium
Botanical Journey
Team: Sabrina Mögelin & Katja Rempel
Go on a botanical journey in AR and discover plants for your plant journal!
Mehr zu diesem Projekt
Hackdash | Source Code (MIT-Lizenz)
Verwendete Datensets Georg-Forsters-Entdeckung-der-Suedsee, Pflanzenbelege aus dem Botanischen Garten, Georg Schweinfurths Botanische Zeichnungen
Kunst liegt im Detail
Team: Katja Rempel
Aus mehreren Modellen verschiedenen Datensets werden kleinere Teile und Details „rausgeschnitten“ und aus diesen Elementen können NutzerInnen neues erschaffen – die Teile neu zusammensetzen, spielen, Details ganz genau betrachten. Das ganze passiert in einer VR Umgebung.
Mehr zu diesem Projekt
Hackdash | Source Code (MIT-Lizenz)
Verwendete Datensets MK&G in 3D, Die digitalen Zwillinge der Gothaer Kunstkammer, Houdon-Büsten, Kunst und Kurioses, Die Wunderblutkirche St. Nikolai in Bad Wilsnack, Von Albino-Dohle bis Webervogelnest
Cultural Discovery
Team: Hanjo Tim Fritzsch, Fabian Schmiedel
Cultural Discovery ist eine interaktive Reise durch eine Ausstellung von digitalen Modellen aus verschiedensten Fachbereichen in Form einer normalen Windows-App. Das Ziel unseres Projektes ist das Zusammenbringen der Daten verschiedener Institutionen und die Konservierung sowie kreative Präsentation dieser Daten. Daher entschieden wir uns dafür, eine virtuelle Ausstellung für die Digitalisate umzusetzen und diese mit Gamification-Elementen zu verknüpfen und erfahrbar zu machen (Quests, Gespräche mit den Ausstellungsstücken etc.). Dadurch soll in den Nutzer*innen das Interesse an den physischen Ausstellungen und den Daten selbst geweckt werden und gleichzeitig die Nachteile einer physischen Ausstellung umgangen werden, wie z. B. die verschiedenen Standorte dieser und die oft fehlende, direkte Interaktion mit den Ausstellungsstücken. Weiterhin sollen die Objekte in einer separaten Ansicht genauer untersucht und sogar annotiert werden können.
Mehr zu diesem Projekt
Hackdash | Source Code (CC-0-Lizenz) | Demo
Verwendete Datensets GEORG FORSTERS ENTDECKUNG DER SÜDSEE , KUNST UND KURIOSES , DER SCHÖNE IST EIN BIEST , DIE WUNDERBLUTKIRCHE ST. NIKOLAI , SPIEGELSTEREOSKOP und STEREOSKOPISCHE AUFNAHMEN , DECKENMALEREIEN DER ALTAMIRA-HÖHLE , DAMPFTURBINEN , VON ALBINO-DOHLE BIS WEBERVOGELNEST , DIE SAMMLUNG HISTORISCHER PORTRÄTAUFNAHMEN , AUTOMATENFIGUR „PREDIGENDER MÖNCH“ , DIE DIGITALEN ZWILLINGE DER GOTHAER KUNSTKAMMER , ZEITREISE IN DIE ROMANTIK , RESTAGING FASHION , GRUBENLAMPEN IM WANDEL DER TECHNIK , PORTA FONTIUM , HISTOLOGISCHE SCHNITTSERIE EINER ERDKRÖTENKAULQUAPPE , HOUDON-BÜSTEN IN 3D , EIN ECHTER AUZOUX , BEETHOVEN 3D , TYPOGRAPHIA SINICA , FRAUENRECHT VOR 3000 JAHREN , DER MENSCH UND SEINE DINGE , MK&G in 3D , GEORG SCHWEINFURTHS BOTANISCHE ZEICHNUNGEN , UNTERTAGE IN SACHSEN
Museum Edu App
Team: Ola Zgajewska Gall, Stefan Tolksdorf
Im Museum mit Objekten per App interagieren. Zielgruppen sind verschiedene, alle Altersklassen.
Variation Navigation:
1) Objekt im Kontext aus Perspektive der Kunstgeschichte mit anderen relevanten Objekten
2) Objekt + 2D animierte skizzenhafte ästhetische Umgebung (ebenfalls passend zur Epoche/ Thema)
3) Objekt außerhalb des ursprünglichen Kontext; in die Realität projiziert, begehbar (durch den Betrachter) AR
4) Objekt in der natürlichen Umgebung (Natur oder Epoche)
5) Schachspiel mit den Kunstobjekten nach Wahl erstellen (interaktives Spiel, virtuell und auch ausgedrucktes 3D Modell)
Mehr zu diesem Projekt
Hackdash | Source Code | Demo
TEILNAHME
Sei dabei und mach mit!
In diesem 3D Hackathon hast du die wunderbare Gelegenheit mit frei zur Verfügung stehenden Daten zu experimentieren
und Apps, Websites, VR/AR-Umsetzungen, Designs, Installationen oder was deine Vorstellungskraft sonst noch hervorbringt, in Teams zu realisieren.
Auch Menschen ohne Programmierkenntnisse sind herzlich willkommen, denn bei Creating New Dimensions sind alle eingeladen, ihre individuellen Talente und Fähigkeiten einzubringen. Du bist technikaffin und kannst programmieren? Oder bist besonders kulturinteressiert und unterwegs in den Digital Humanities? Du kennst dich speziell in 3D, AR und VR aus? Oder hast ein Faible für Design und Grafik oder Visualisierung? Storytelling ist dein Thema? Dann bist du hier genau richtig!
Bisher gibt es verschiedene konkrete Anwendungen (siehe Hackdash) und einige der 40 Datensets sind in Verwendung (manche sogar zweimal). Dennoch gibt es noch Datensets, die darauf warten ihr kreatives Potenzial zeigen zu können.
Hier nochmal die wichtigsten Infos:
Anmeldung an https://creating-new-dimensions.org/kontakt/
Kommunikation über https://discord.gg/bW4GSBd7Jm
Projektideen auf https://hackdash.org/dashboards/cnewd
Werde kreativ mit unseren Datensets
Im Mittelpunkt steht das Thema 3D — viele der Datensets werden tolle 3D Modelle enthalten, aber auch das Endprodukt kann durch kreative Transformationsprozesse 3D Projekte aus 2D-Daten hervorbringen. All das entscheiden am Ende die Hackathon-Teams bei Creating New Dimensions.
Wir sind uns sicher, dass in den spannenden wissenschaftlichen Daten viel Potential für fantastische Anwendungen steckt: Wir möchten wirklich gerne wissen, was man mit einem 3D gescannten Herkuleskäfer, 3D-Bühnenbildmodellen, -Masken, -Münzen, -Dinosauriern und vielem mehr alles anstellen kann. Außerdem möchten wir, dass die Daten nachnutzbar sind.
Ist deine Neugier geweckt? Schaut dir die Datensets online an: https://creating-new-dimensions.org/Datensets/